機能説明
楽天が提供するAPIを使用して指定したキーワードで上位表示されている商品情報を取得するツールです。
※ APIは異なるプログラムやシステムが情報を共有する手段であり、今回はGASで楽天の情報を取得するために使用します。
APIの準備
はじめに楽天のAPIを使用するための準備をします。
1.アプリIDの発行
楽天にログインした状態で以下のページアクセスしてアプリIDを作成します。
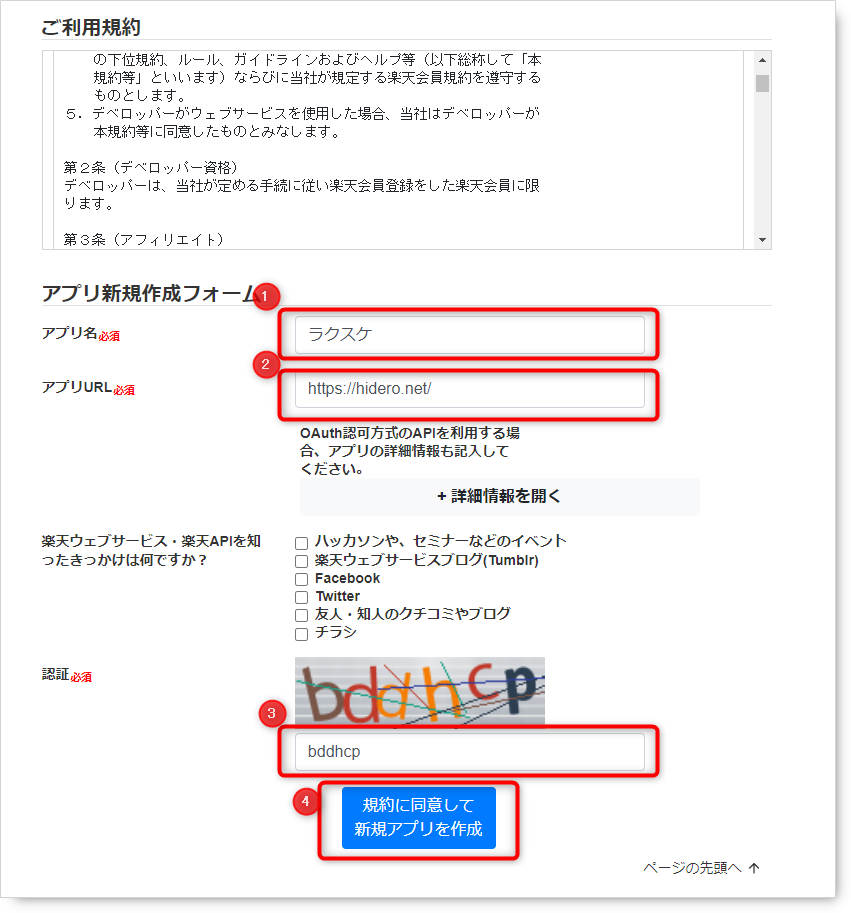
以下の項目を入力して、「規約に同意して新規アプリを作成」をクリックします。
アプリ名:開発するアプリ名やサイト名を入力します。
アプリURL:開発するアプリURLやサイトURLを入力します。
認証:画像に表示されている字を半角数字で入力します。

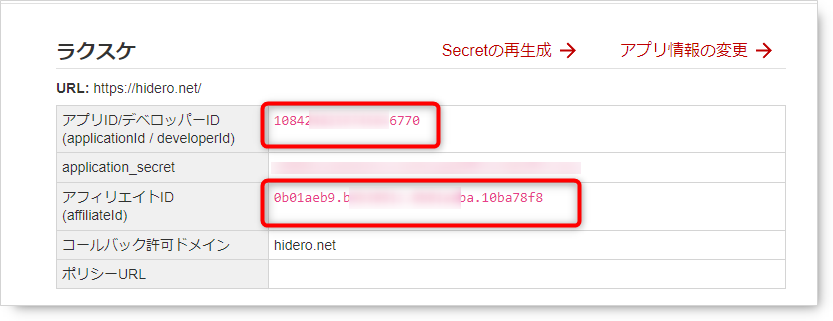
以下のように作成したアプリIDの一覧が表示されるので、アプリID/デベロッパーIDとアフィリエイトIDをコピーしておいてください。

お疲れ様でした。以上で楽天APIの設定は完了です。
コード全体
スプレッドシートのエディタに下記コードに貼り付け、”XXXXXXXXXXXXX”と”YYYYYYYYYYYYY”を上記で取得したアプリID/デベロッパーIDとアフィリエイトIDに書き換えて、実際の動作を確認してください。
◆コード
function getRakuten() {
//アプリケーションID
const applicationId = "XXXXXXXXXXXXX";
//アフィリエイトID
const affiliateId = "YYYYYYYYYYYYY";
// 検索キーワード
const encodeWord = encodeURI('掃除機');
// 検索数
const searchNum = 3;
// 商品検索用URL
const url = "https://app.rakuten.co.jp/services/api/IchibaItem/Search/20220601?format=json&keyword=" + encodeWord + "&affiliateId=" + affiliateId + "&hits=" + searchNum + "&applicationId=" + applicationId
// 結果取得
const res = UrlFetchApp.fetch(url).getContentText();
// JSONオブジェクトに変換
let responseJson = JSON.parse(res);
// 商品情報の書き込み
for (var i = 0; i < responseJson.Items.length; i++) {
let item = responseJson.Items[i].Item;
// console.log(item);
let itemName = item.itemName;
let itemUrl = item.itemUrl;
console.log("商品名:" + itemName);
console.log('商品URL:' + itemUrl);
}
}
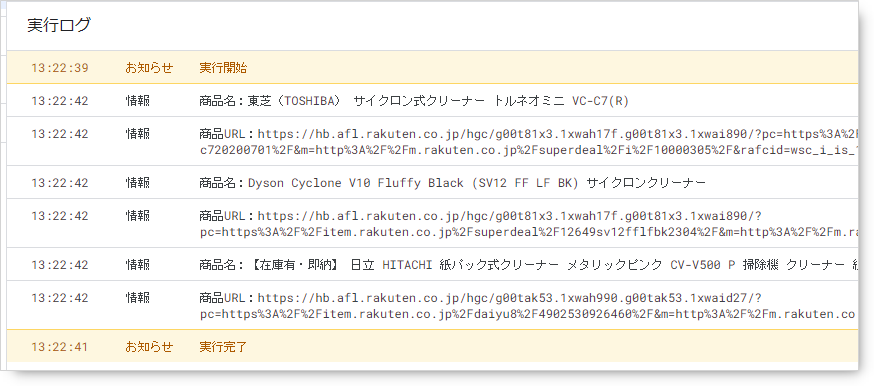
■出力結果

コード解説
1.
const applicationId = "XXXXXXXXXXXXX";
applicationId 変数に、アプリケーションIDを代入します。
2.
const affiliateId = "YYYYYYYYYYYYY";
affiliateId 変数に、アフィリエイトID を代入します。
3.
const encodeWord = encodeURI('掃除機');
encodeWord 変数に、検索キーワードを URL エンコードした文字列を代入します。
4.
const searchNum = 3;
searchNum 変数に、検索結果の取得件数を代入します。
5.
const url = "https://app.rakuten.co.jp/services/api/IchibaItem/Search/20220601?format=json&keyword=" + encodeWord + "&affiliateId=" + affiliateId + "&hits=" + searchNum + "&applicationId=" + applicationId
url 変数に、商品検索用のURL を指定します。
この商品検索用のURLがどうしてこのようになるか、その他に利用方法などの詳細については、「楽天APIのテスト機能について」を参照してください。
ひとまず、ここでは上記をコピーしてそのまま利用してください。
6.
const res = UrlFetchApp.fetch(url).getContentText();
UrlFetchApp.fetch() 関数を使用して、指定した URL のコンテンツを取得します。取得したコンテンツは、res 変数に格納されます。
7.
let responseJson = JSON.parse(res);
JSON.parse() 関数を使用して、res 変数に格納された文字列を JSON 形式に変換します。変換した JSON データは、responseJson 変数に格納されます。
9.
// 商品情報の書き込み
for (var i = 0; i < responseJson.Items.length; i++) {
let item = responseJson.Items[i].Item;
// console.log(item);
let itemName = item.itemName;
let itemUrl = item.itemUrl;
console.log("商品名:" + itemName);
console.log('商品URL:' + itemUrl);
}
responseJson 変数に格納された JSON データの items 配列から、商品名と商品URLを抽出して、その内容を表示しています。
このJSONデータの構造がわかりにくい場合は、繰り返し処理内の「// console.log(item);」のコメントを外して実際にその中身を確認するとわかりやすいと思います。
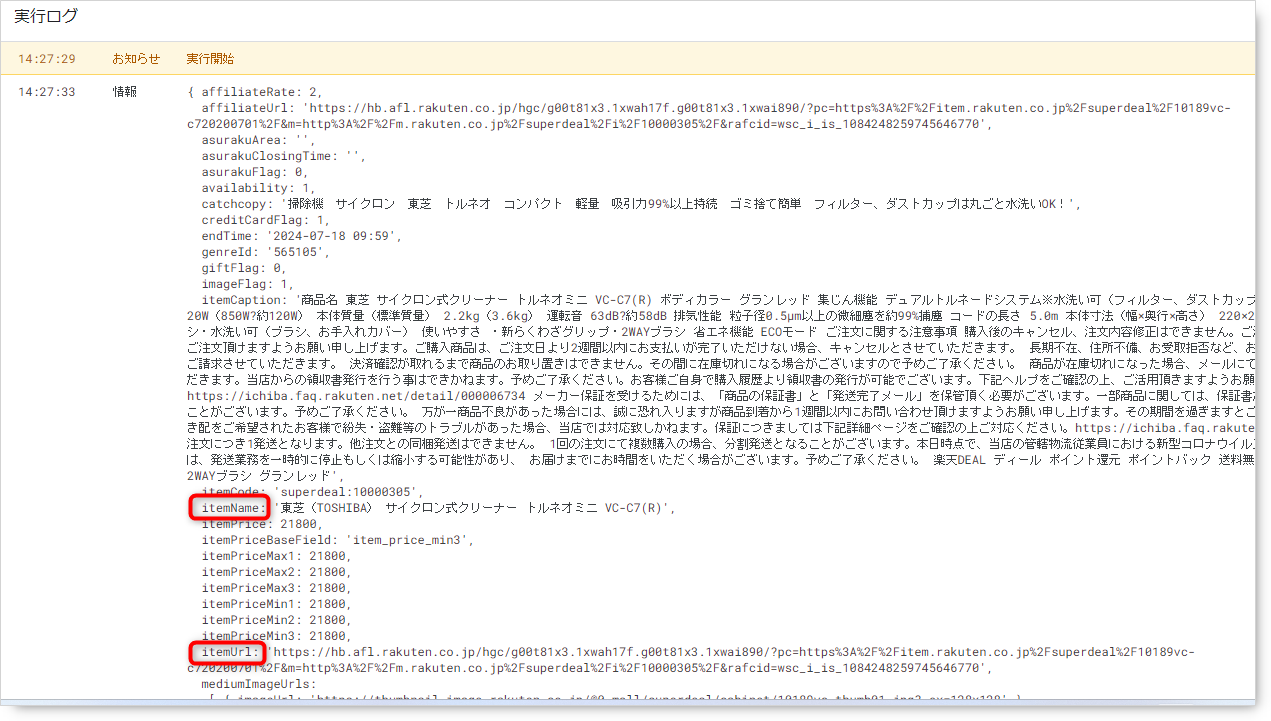
■console.log(item);の結果

以上の解説を踏まえて、コード全体の動作を説明すると、以下のようになります。
最初に、アプリケーションID、アフィリエイトID、キーワード、取得件数を定義します。
次に、楽天API の検索 URL を指定します。
その後、UrlFetchApp.fetch() 関数を使用して、指定した URL のコンテンツを取得します。
取得したコンテンツを JSON 形式に変換します。
最後に、JSON データから商品名と商品URLを抽出して、配列に格納します。
このコードを実行すると、指定した検索キーワードに対する検索結果のリンクとタイトルが、配列として出力されます。
カスタマイズ
1.
スプレッドシートのセルの「A1」にキーワードを記載して、記載されているのキーワードの検索結果を取得するプログラムに変更してください。

2.
取得する結果が3件となっていますが、これを10件取得できるように変更してください。
3.
商品名と商品URLの他に「affiliateUrl」も取得するように変更してください。
4.
結果をスプレッドシートに出力するようにしてください。

