機能説明
Googleが提供するAPIを使用して指定したキーワードでGoogle検索した際に上位表示されているサイトのURLを取得するツールです。
※ APIは異なるプログラムやシステムが情報を共有する手段であり、今回はGASでGoogleの情報を取得するために使用します。
今回利用するGoogle Custom Search API は、有料サービスですが、1日 100 回までの無料枠があります。無料枠を超えた場合は有料になりますので、ご注意ください。
なお、請求先アカウントを設定しなければ、無料枠を超えると API が使用できなくなるので、有料枠を使いたくない場合は、請求先アカウントを設定しないことをお勧めします。
利用状況は、API の管理画面で確認できます。
APIの準備
はじめにGoogleのAPIを使用するための準備をします。
APIを使用するための準備は少し面倒なのですがGoogleのAPIが使用できるようになると作成できるプログラムも大幅にステップアップさせることができますので、頑張って準備していきましょう!
1.(Google Custom Search API)プロジェクトの作成
Google Cloud Platformにアクセスしプロジェクトを作成します。
- ブラウザで「Google Cloud Platform」のダッシュボードページを開きます。
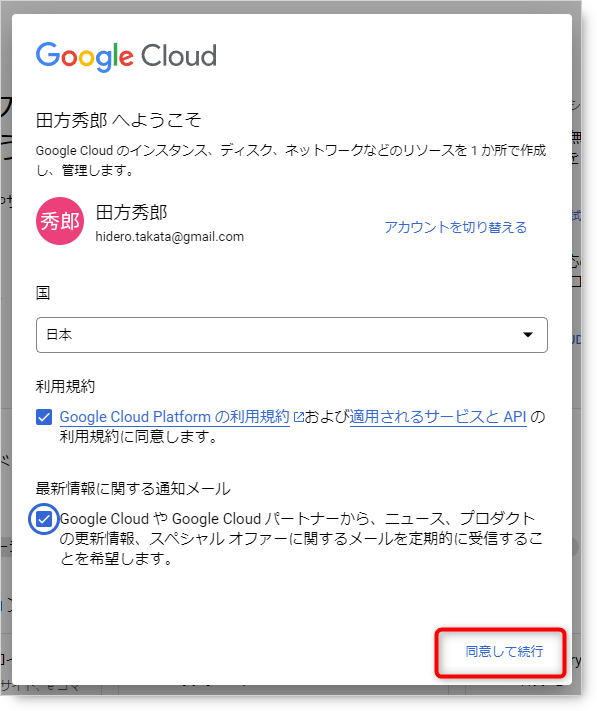
初めて使用する場合には利用規約への同意画面が表示されるのでチェックボックスにチェックして「同意して続行」をクリックします。

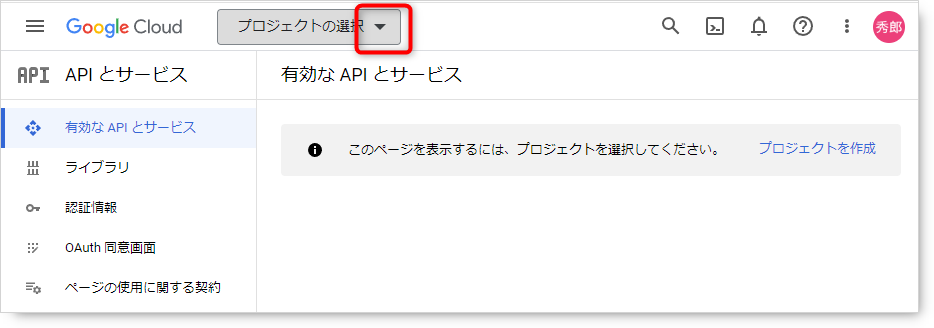
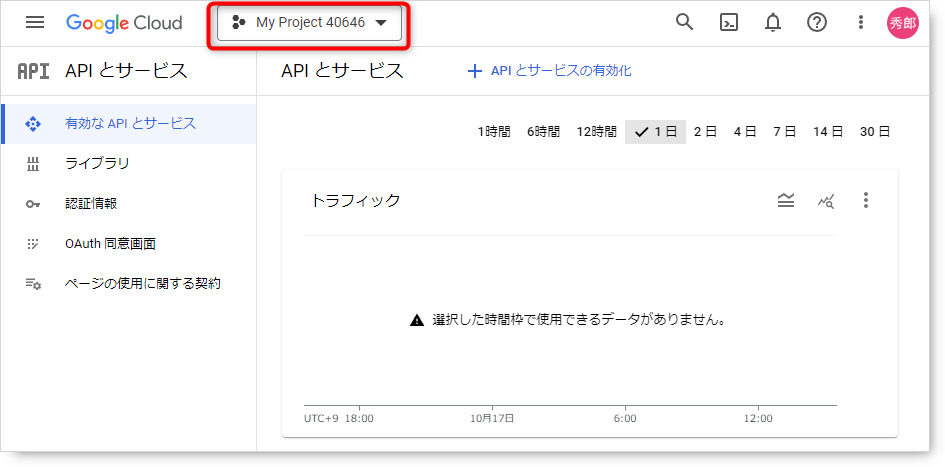
Google Cloud Platformのページが表示されたら、ヘッダーにある表示中の「プロジェクトの選択」(プルダウンメニュー)をクリックします。

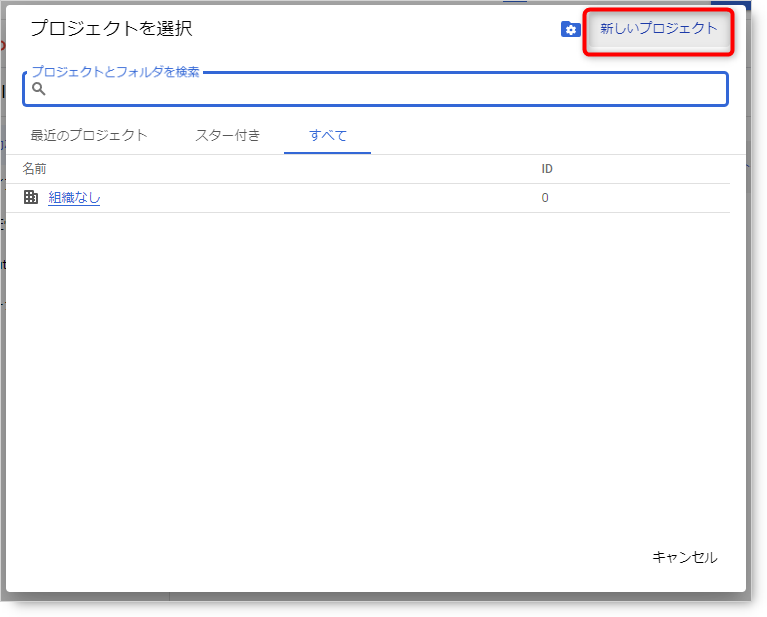
プロジェクトリスト右上の「新しいプロジェクト」ボタンをクリックします。

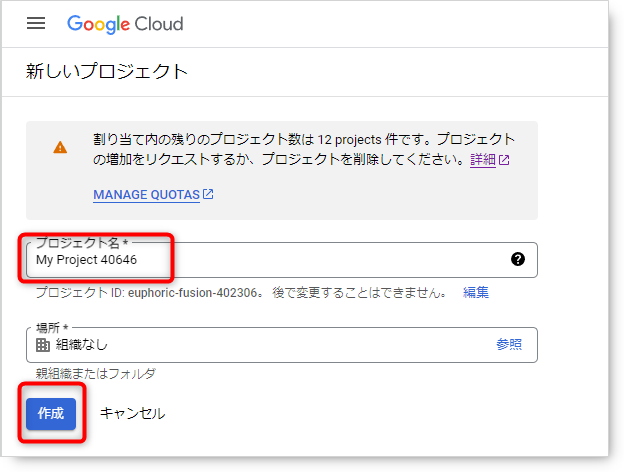
プロジェクト名を入力し、「作成」ボタンをクリックします。

作成したプロジェクトが表示されます。

2.(Google Custom Search API)APIキーの取得
Google Custom Search APIを利用するためのAPIキーを取得します。
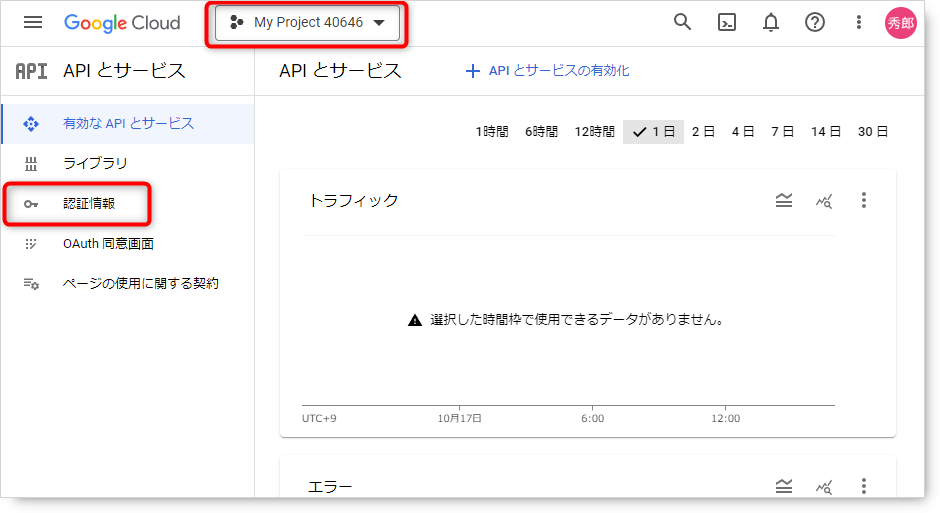
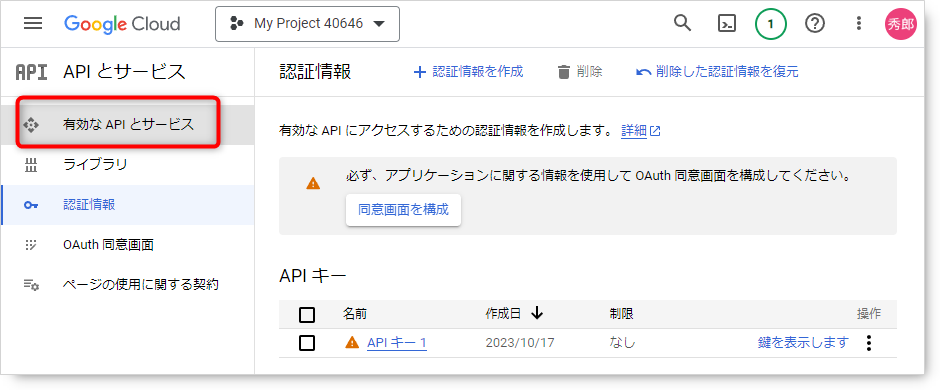
作成したプロジェクトが表示されている状態でメニューの「認証情報」のメニューをクリックします。

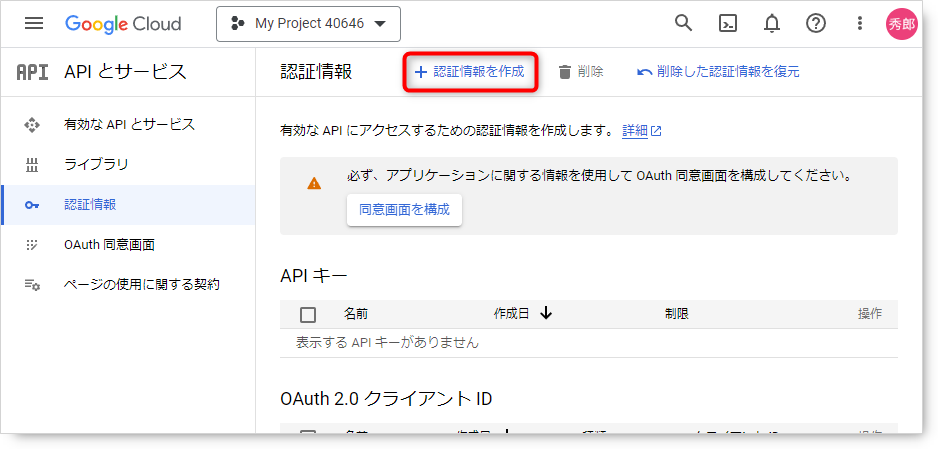
「認証情報」の「認証情報を作成」のメニューをクリックします。

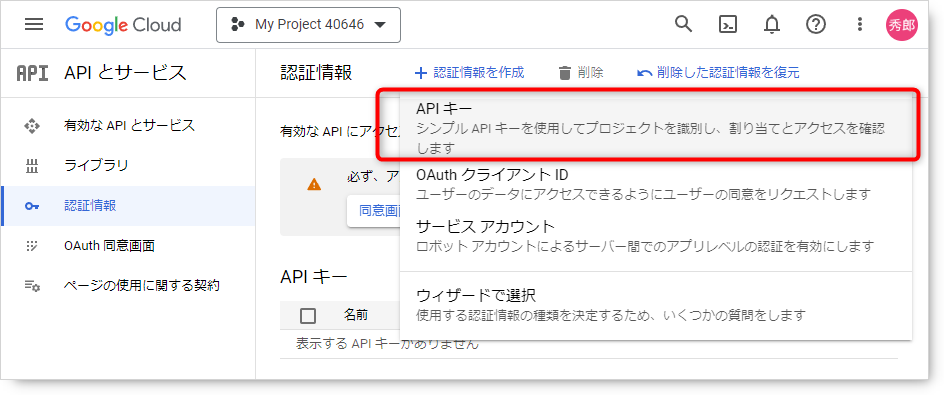
プルダウンメニューの「APIキー」メニューをクリックします。

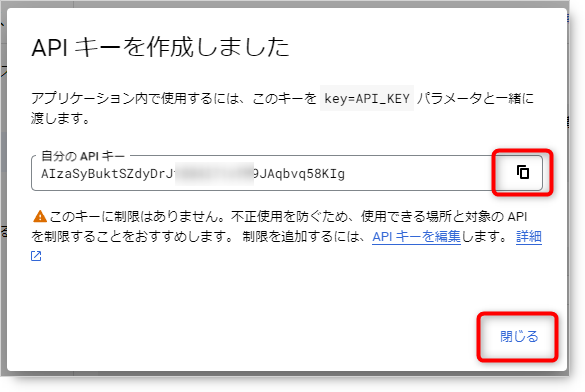
APIキーが作成されます。
作成APIキーはAPI呼び出す時に使用しますのでコピーして別途保存しておいてください。
保存ができたら閉じるをクリックします。

3.(Google Custom Search API)APIの有効化
Google Custom Search APIを利用できるように設定変更します。
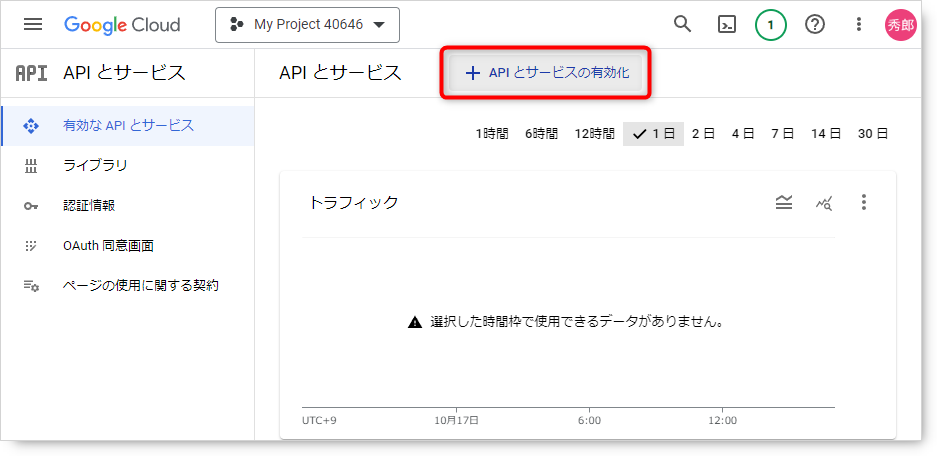
メニューの「有効なAPIとサービス」メニューをクリックします。

「APIとサービスの有効化」メニューをクリックします。

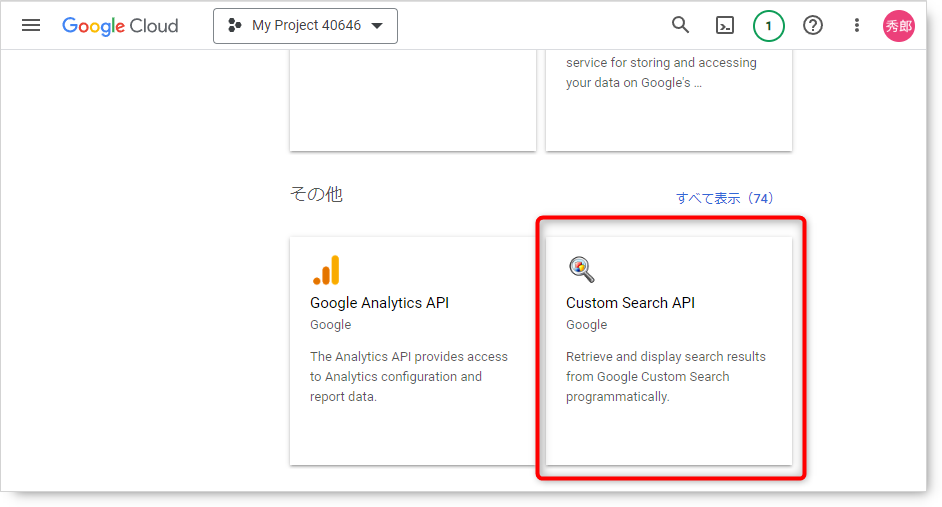
APIライブラリページに利用できるAPIリストが表示されますので「Custom Search API」をクリックします。(一番下の方にあるので最後までスクロールします。)

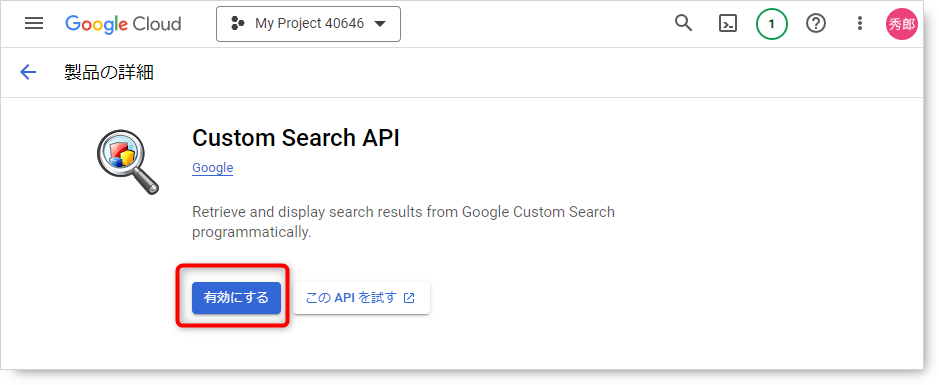
「Custom Search API」ページが表示されますので「有効にする」ボタンをクリックします。

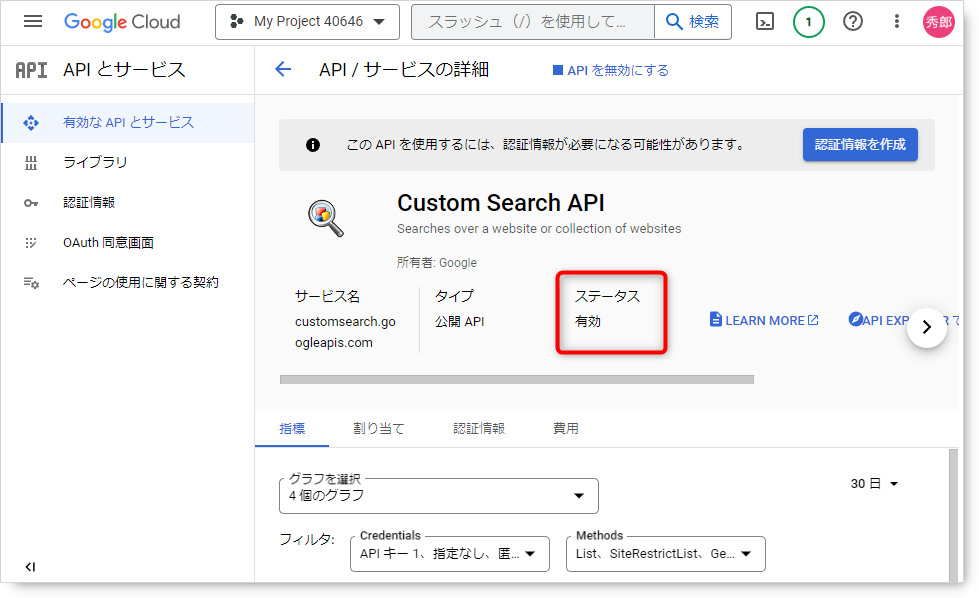
「Custom Search API」が有効化されます。

4.Custom Search Engineの作成
Search APIから呼び出す自分専用の検索エンジンを作成します。
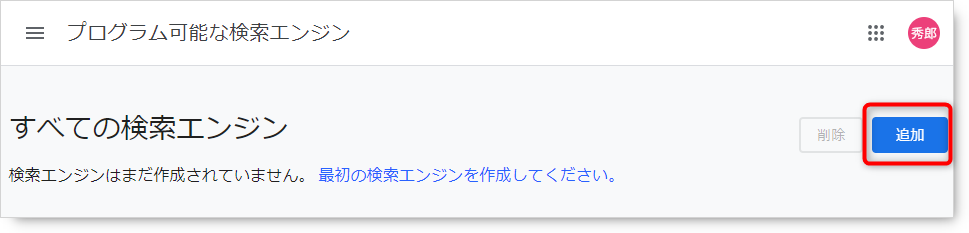
「プログラム可能な検索エンジン」ページにアクセスします。
ページが表示されたら「追加」ボタンをクリックします。

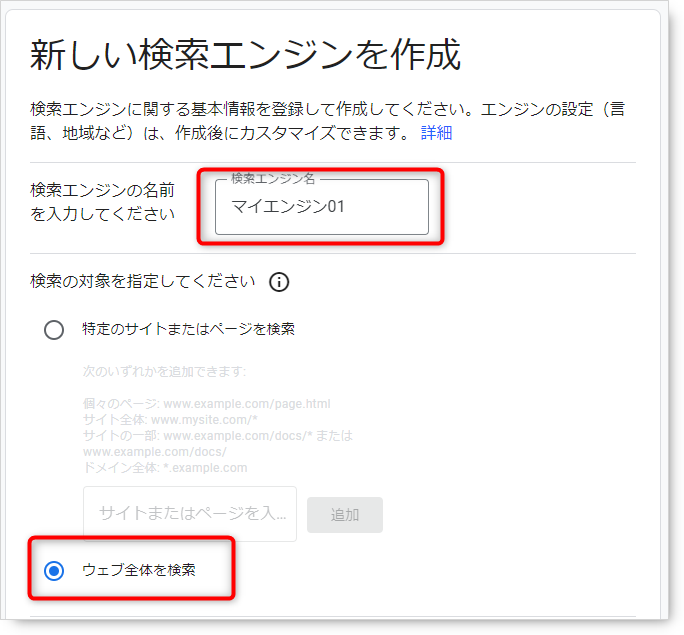
「新しい検索エンジンを作成」ページが表示されますので、検索エンジンの名前(任意)を入力し、「検索の対象」として「ウェブ全体を検索」を選択します。

設定が完了したら、「私はロボットではありません」チェックボックスをチェックして「作成」ボタンをクリックします。

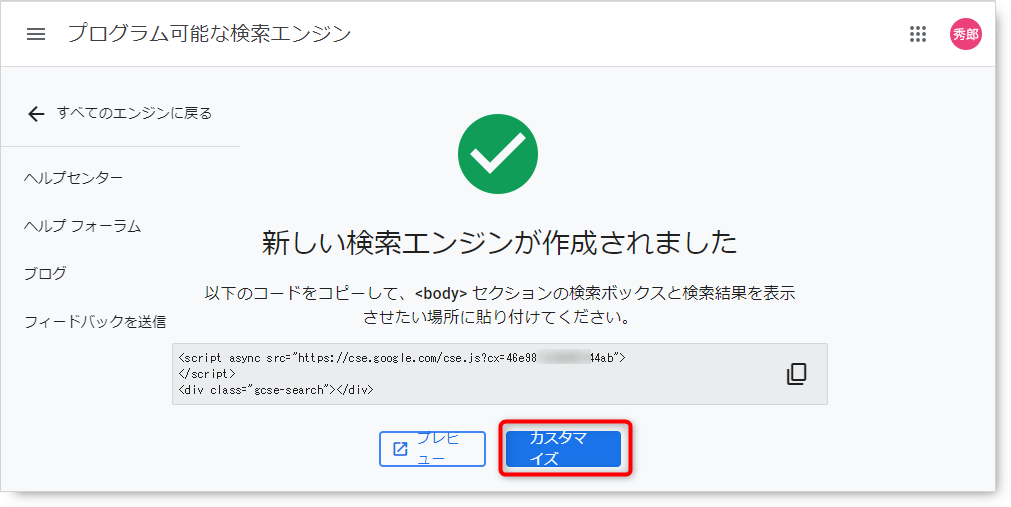
新しい検索エンジンが作成されたら、「カスタマイズ」ボタンをクリックします。

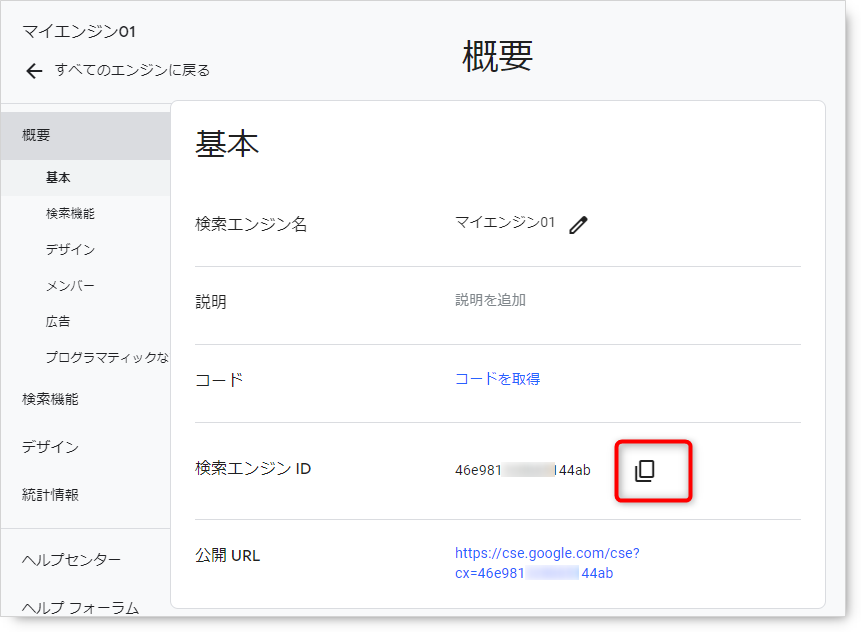
検索エンジンの情報が表示されます。
検索エンジンIDはAPI呼び出す時に使用しますのでコピーしておいてください。

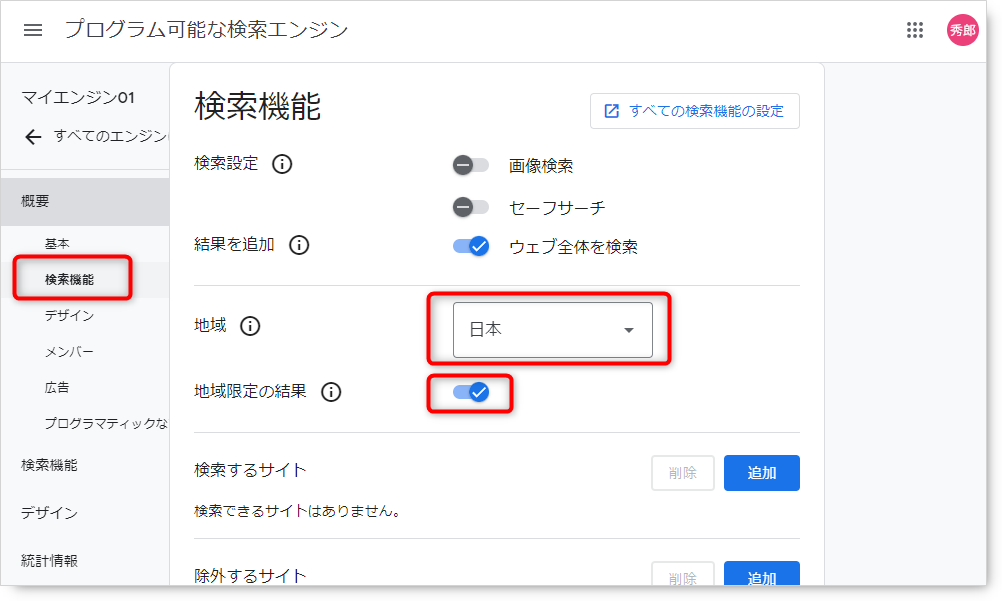
基本的に検索機能の地域を「日本」に設定しておくと良いでしょう。

お疲れ様でした。以上でGoogle APIの設定は完了です。
コード全体
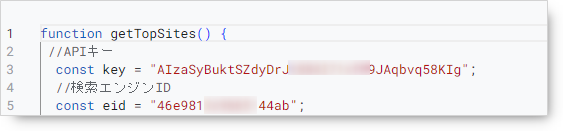
下記コードに貼り付け、”XXXXXXXXXXXXX”と”YYYYYYYYYYYYY”に上記で取得したAPIキーと
検索エンジンIDを設定し、実際の動作を確認してください。

◆コード
function getTopSites() {
//APIキー
const key = "XXXXXXXXXXXXX";
//検索エンジンID
const eid = "YYYYYYYYYYYYY";
// 検索キーワード
const encodeWord = encodeURI('アフィリエイト');
// 検索数
const searchNum = 3;
// URLの指定
const url = "https://www.googleapis.com/customsearch/v1?key="+key+"&cx="+eid+"&q="+encodeWord+"&num="+searchNum;
// 検索結果取得
const res = UrlFetchApp.fetch(url).getContentText();
// items配列の初期化
let items = [];
// JSON形式に変換
let responseJson = JSON.parse(res);
// console.log(responseJson);
// link と title を抽出
for (var i = 0; i < responseJson["items"].length; i++){
items.push([responseJson["items"][i]["link"], responseJson["items"][i]["title"]]);
}
console.log(items);
}
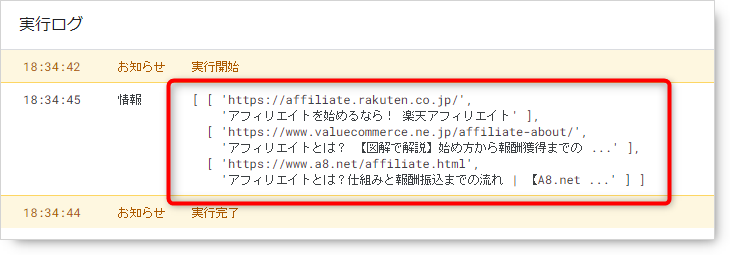
■出力結果

コード解説
1.
const key = "XXXXXXXXXXXXX";
key 変数に、Google Custom Search API の API キーを代入します。
2.
const eid = "YYYYYYYYYYYYY";
eid 変数に、Google Custom Search API の検索エンジン ID を代入します。
3.
const encodeWord = encodeURI('アフィリエイト');
encodeWord 変数に、検索キーワードを URL エンコードした文字列を代入します。
4.
const searchNum = 3;
searchNum 変数に、検索結果の取得件数を代入します。
5.
const url = "https://www.googleapis.com/customsearch/v1?key="+key+"&cx="+eid+"&q="+encodeWord+"&num="+searchNum;
url 変数に、Google Custom Search API の検索 URL を指定します。
6.
const res = UrlFetchApp.fetch(url).getContentText();
UrlFetchApp.fetch() 関数を使用して、指定した URL のコンテンツを取得します。取得したコンテンツは、res 変数に格納されます。
7.
let items = [];
items 変数を、検索結果のリンクとタイトルを格納する配列として初期化します。
8.
let responseJson = JSON.parse(res);
JSON.parse() 関数を使用して、res 変数に格納された文字列を JSON 形式に変換します。変換した JSON データは、responseJson 変数に格納されます。
9.
for (var i = 0; i < responseJson["items"].length; i++){
items.push([responseJson["items"][i]["link"], responseJson["items"][i]["title"]]);
}
responseJson 変数に格納された JSON データの items 配列から、リンクとタイトルを抽出して、items 変数に追加します。
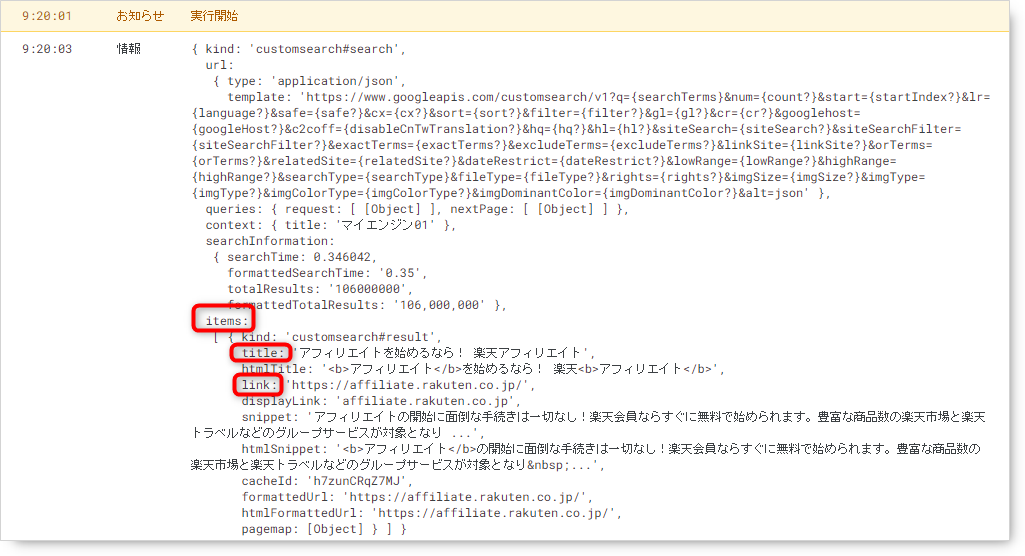
このJSONデータの構造がわかりにくい場合は、すぐ上の「// console.log(responseJson);」のコメントを外して実際にその中身を確認するとわかりやすいと思います。
■console.log(responseJson);の結果

以上の解説を踏まえて、コード全体の動作を説明すると、以下のようになります。
最初に、Google Custom Search API の API キー、検索エンジン ID、検索キーワード、検索結果の取得件数を定義します。
次に、Google Custom Search API の検索 URL を指定します。
その後、UrlFetchApp.fetch() 関数を使用して、指定した URL のコンテンツを取得します。
取得したコンテンツを JSON 形式に変換します。
最後に、JSON データからリンクとタイトルを抽出して、配列に格納します。
このコードを実行すると、指定した検索キーワードに対する検索結果のリンクとタイトルが、配列として出力されます。
カスタマイズ
1.
スプレッドシートのセルの「A1」にキーワードを記載して、記載されているのキーワードの検索結果を取得するプログラムに変更してください。

2.
取得する検索結果が3件となっていますが、これを10件取得できるように変更してください。
3.
linkとTitleの他に「Snippet」も取得するように変更してください。
4.
結果をスプレッドシートに出力するようにしてください。

