ライブラリについて解説します。
ライブラリとは
ライブラリとは優秀なプログラマーが作ったプログラムを僕たちのような普通の人でも利用できるようにまとめたものです。
ライブラリがあるおかげで本当ならめちゃめちゃ大変なプログラムも簡単に作り上げることができます。
ライブラリの使用例
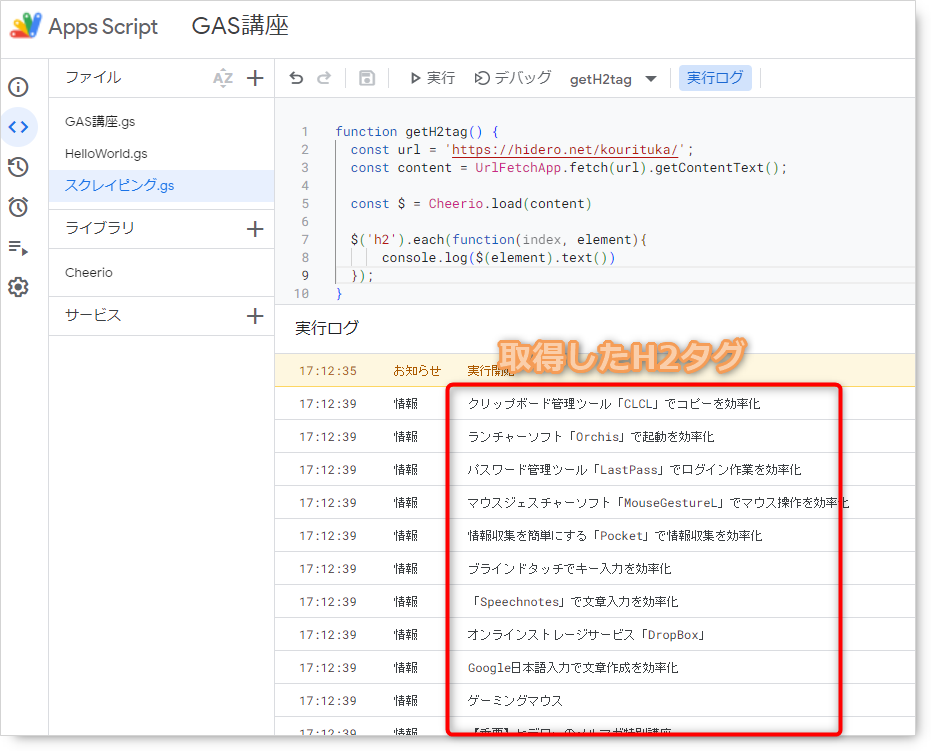
以下は、指定したURLのページにあるすべてのH2タグを取得するコードです。
function getH2tag() {
const url = 'https://hidero.net/kourituka/';
const content = UrlFetchApp.fetch(url).getContentText();
const $ = Cheerio.load(content)
$('h2').each(function(index, element){
console.log($(element).text())
});
}

こんなプログラムがたった 10行程度で実現できるのもライブラリを使ってるからです。
ここでは「Cheerio」というWebスプレイピングなどに使用するライブラリを使用しています。以下が実際に「Cheerio」を利用している部分です。
const $ = Cheerio.load(content)
$('h2').each(function(index, element){
console.log($(element).text())
});
このようなことを実現するためには、本当ならHTMLがどのように構造化され、どのようにしてアクセス・操作されるのかを理解したり、適切なツリー構造に変換するための技術やアルゴリズムについての知識が必要となったり、データ構造を効率的に探索・変更する方法についての知識が必要になってきます。
そして、最初から自分でコードを書いていったら、これだけでも数百行とかは余裕で必要だと思います。
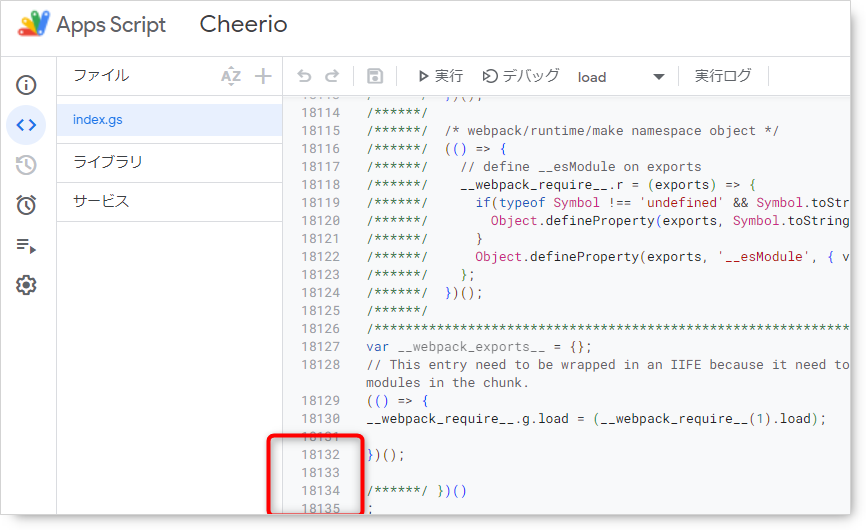
ちなみに「Cheerio」ライブラリのソースコードを確認すると、18,000行以上のコードに記述されていることがわかります。

ライブラリを取り込むことによって、このような膨大な処理を自分自身でこれらの記述することなく、活用することができるようになるということです。
ライブラリの使い方
ライブラリは使用するためには、はじめにライブラリを追加するだけでOKです。
次の手順でライブラリを追加することができます。
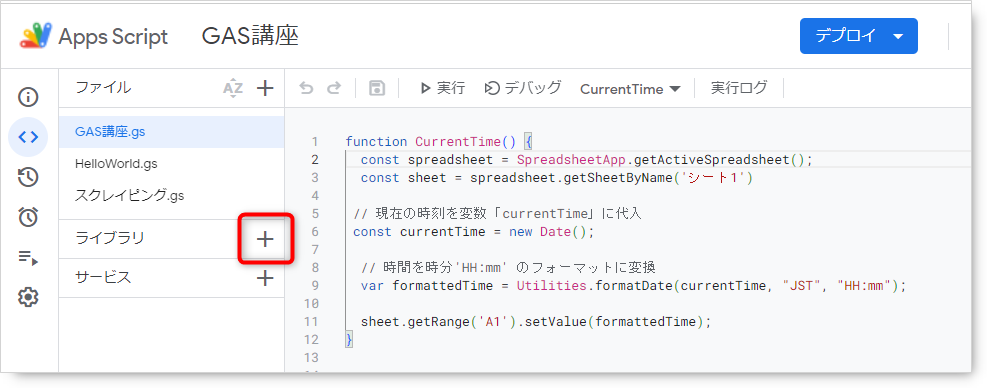
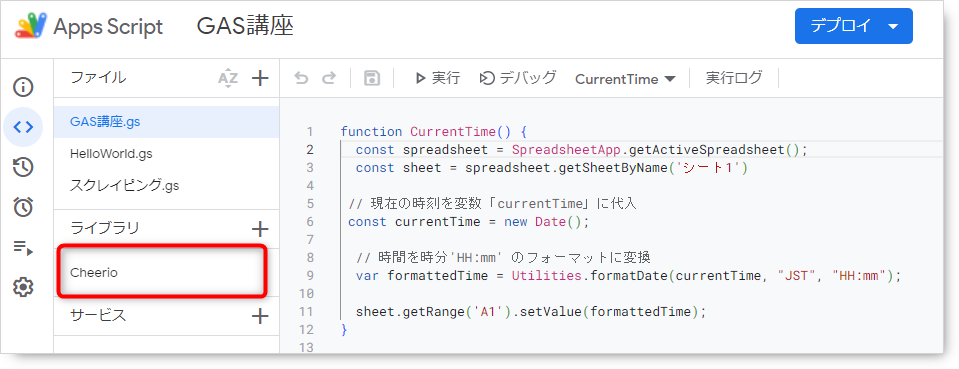
GASの開発画面でライブラリの「+」をクリックします。

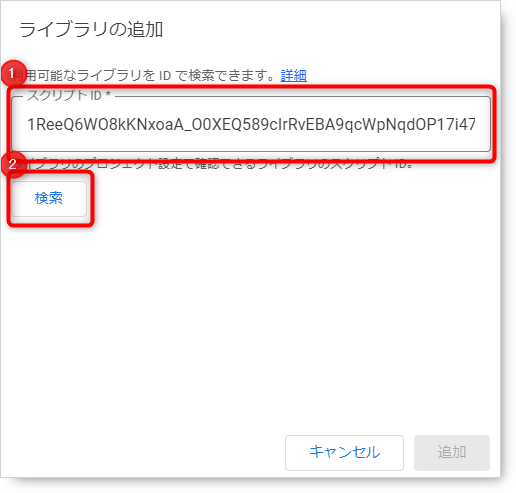
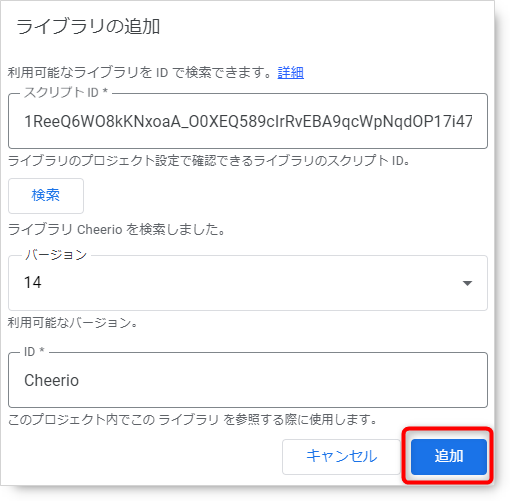
スクリプトIDにライブラリを特定するIDを入力して、検索ボタンをクリックします。
なお、IDはライブラリごとに決まっていて検索すると見つけることができます。以下の画面では「Cheerio」というWebスプレイピングなどに使用するライブラリのIDを入力しています。

検索結果が表示されます。バージョンや参照IDを変更できますが基本的にそのままで大丈夫なので追加ボタンをクリックします。

以上の手順でライブラリが追加され、ライブラリを使用できるようになります。

ライブラリはプログラミングに必要不可欠なのでどんどん活用してください。

