HTML、CSS、Pythonの基礎はProgeteを利用して学習します。
◆Progete
https://prog-8.com/
環境を用意する必要がないので、すぐに始めることができます。
また未経験にもわかりやすい仕組みもたくさん用意されています。
ただし、Progeteにはサポートがないので、僕の方で全面的にサポートします。
もしわかりにくところなどあれば、僕の方に質問してください。
Progeteの準備
はじめにアカウントを作成してください。
こちらより、Progeteのサイトにアクセスし、「無料会員登録」から会員登録を行ってください。

登録すると、はじめは無料会員になります。
ただ、無料会員だと最初の方のコースしか学習できません。
これだと学習範囲としては狭いので、タイミングは任意ですが、アカウント作成後に有料会員(月額980円)に移行してください。
HTMLとCSSの基礎
一番はじめは、ProgeteでHTMLとCSSの基礎を学習します。
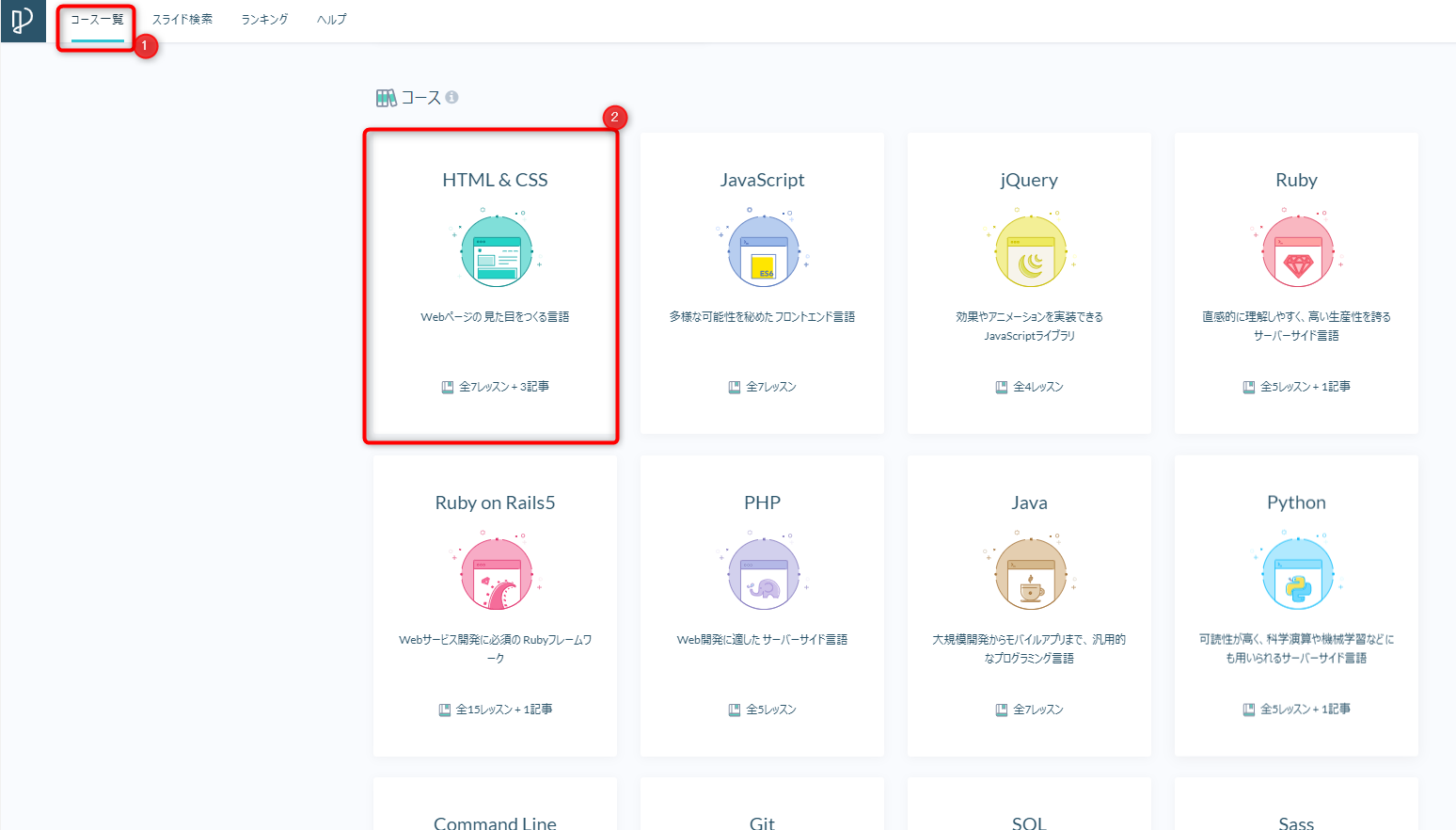
Progeteにログイン後、コース一覧をクリックして、「HTML & CSS」を選択します。

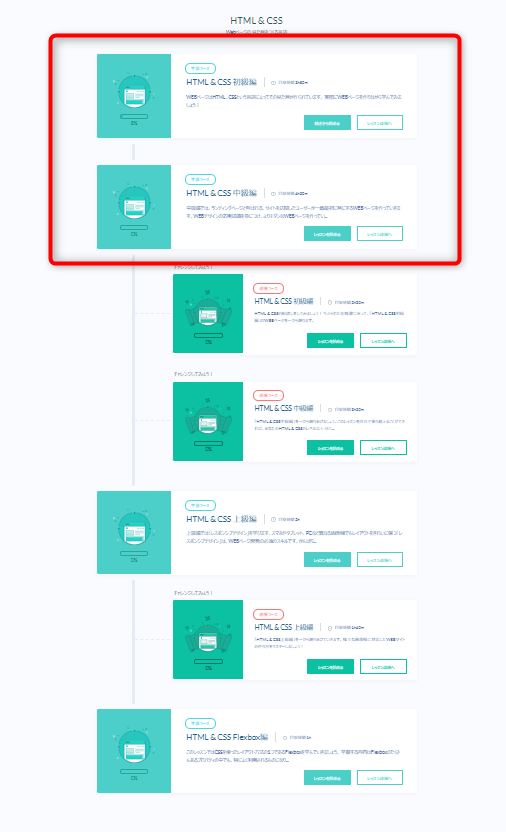
全部で7レッスンありますがここでは以下の2レッスンを学習します。
HTML & CSS 初級編
HTML & CSS 中級編

それぞれ2周します。
順番としては、以下のように進めてください。
3.HTML & CSS 中級編 3回目
4.HTML & CSS 中級編 4回目
なお、「HTML & CSS 上級編」と「道場コース」は難易度が高いので、今の段階ではやらなくて良いです。
ただし、HTMLとCSSに興味を持ち、意欲が湧いてきたのならチャレンジしてみてください。
もちろん僕の方でサポートさせていただきます。
Pythonの基礎
Pythonの基礎もProgeteで学習します。
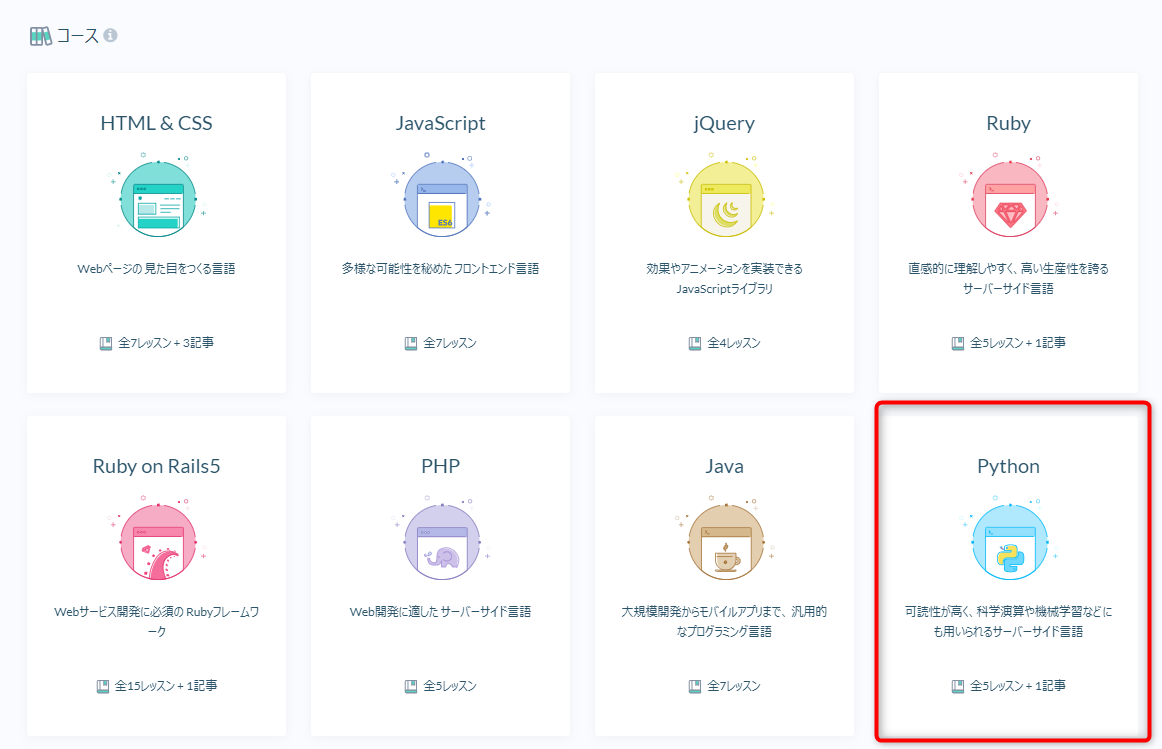
コース一覧から「Python」を選択してください。

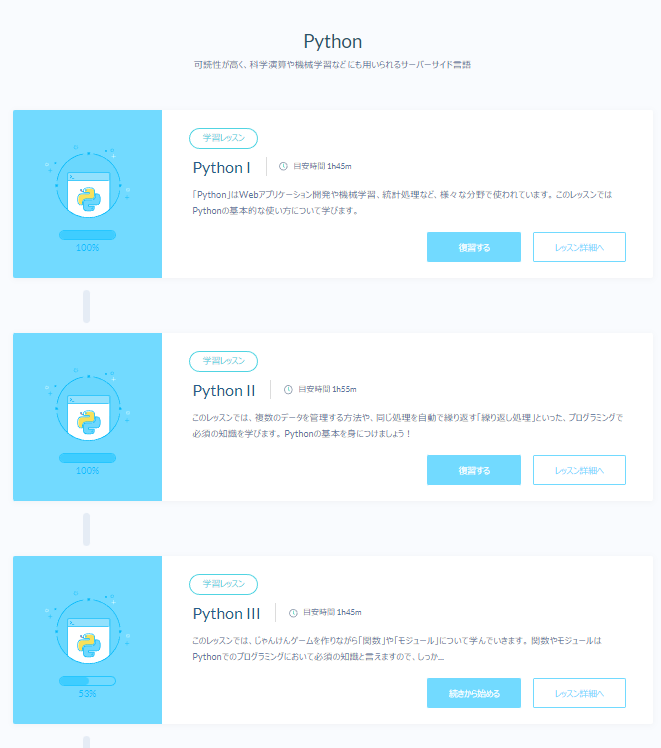
Pythonは5レッスンありますが、以下の2レッスンを実践します。
Python II
Python III

進める順番は次の通りです。
2.Python I 2回目
3.Python II 1回目
4.Python II 2回目
5.Python III 1回目
6.Python III 2回目
プログラミングがはじめての場合は、上記が終了した時点で、さらにもう1周してください。
8.Python II 3回目
9.Python III 3回目
「HTML & CSS」の時と同様に「Python IV」「Python V」「道場コース」は難易度が高いのでこちらも任意とします。(実践する場合は僕がサポートします。)
いずれのコースも内容を暗記する必要はありません。
プログラミングは調べながら実践するのが普通なので、プログラミングを実践する流れを体に覚えさせることができればそれで十分です。
ここで基礎ばっかりやっていると飽きてきて挫折するので注意が必要がです。

