機能説明
指定したURLのHタグを取得するツールです。
前準備
このプログラムでは「Cheerio」というWebスプレイピングなどに使用するライブラリを使用します。
下記ページを参考にして「Cheerio」を追加してください。
なお、「Cheerio」のスクリプトIDは以下です。
コード全体
下記コードを貼り付け、実際の動作を確認してください。
◆コード
function getH2tag() {
const url = 'https://hidero.net/kourituka/';
let response = UrlFetchApp.fetch(url);
let content = response.getContentText()
let $ = Cheerio.load(content)
$('h2').each(function(index, element){
console.log($(element).text())
});
}
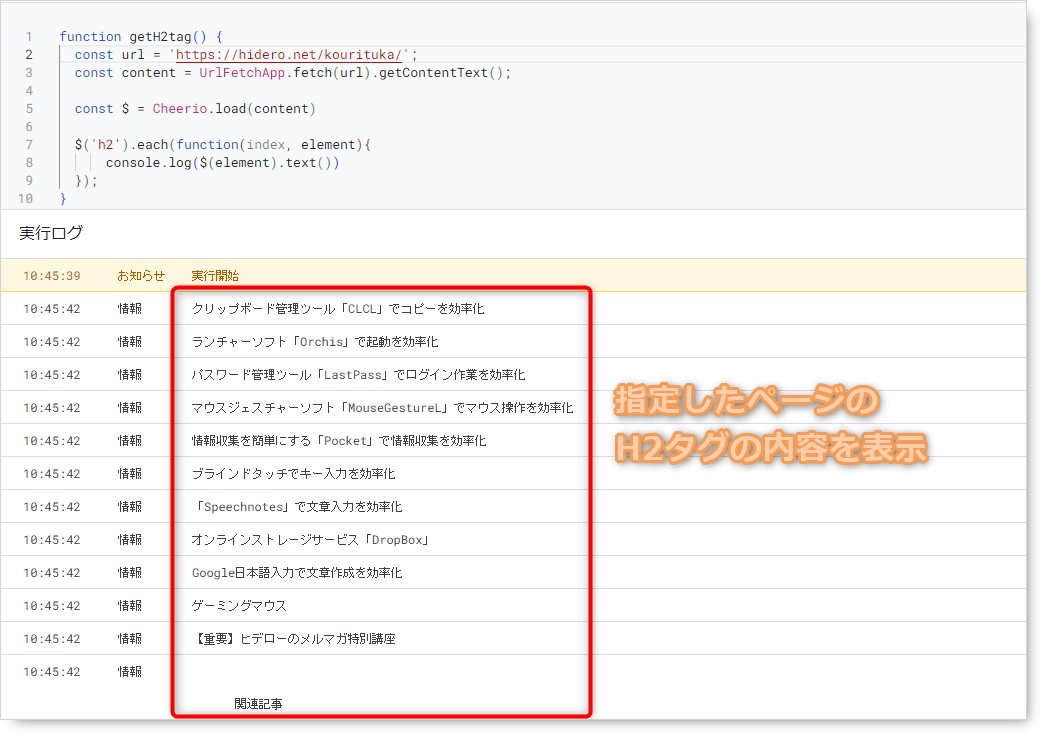
◆実行結果

機能の説明
1.
const url = 'https://hidero.net/kourituka/';
ここでは、urlという定数に文字列 ‘https://hidero.net/kourituka/’ を代入しています。
このURLのページからH2タグを取得することになります。
2.
let response = UrlFetchApp.fetch(url);
UrlFetchApp.fetch関数を使用して、上で作成したURLへのリクエストを送り、そのレスポンス、つまり指定したWebページの情報をresponse変数に格納しています。
UrlFetchApp.fetch関数はGASで提供されている関数で、これを使用すると、指定されたURLのWebページの内容を簡単に取得することができます。
3..
let content = response.getContentText()
getContentText()は取得したWebページの情報からボディ部分をテキストで抽出する関数です。
取得したボディ部のテキスト情報をcontentに代入しています。
4.
let $ = Cheerio.load(content)
Cheerio.load(content) を使い、取得したウェブページのHTMLコンテンツをCheerioオブジェクトに変換し、$ 変数に格納しています。
この行の後、$ を使用してHTMLの要素を選択・操作することができます。
Cheerioでは慣例として、$ 変数を使用しています。
5.
$('h2').each(function(index, element){
}
ここでは、HTML内のすべての<h2>タグを選択し、それぞれの<h2>タグに対して指定した関数を実行します。
この関数の引数として、現在の要素のインデックス(index)と現在の要素自体(element)が渡されます。
この書き方は理解が難しいかもしれませんが、「Cheerio」では複数の要素を扱う場合には、このように書くということでこのままひとつの塊として考えてください。
そして、elementを使うことによって、ひとつひとつの内容を確認することができます。
カスタマイズ
次のようなカスタマイズを行ってみてください。
1.
「https://hidero.net/kourituka/」のページのH2タグを取得していますが、これを「https://hidero.net/serposcope-setup/」のページのH2タグを取得するプログラムに変更してください。
2.
スプレッドシートのセルの「A1」にURLを記載して、記載されているのURLのページのH2タグを取得するプログラムに変更してください。

3.
3つのURLを一気に調査できるようにカスタマイズしてください。
例えば、セルの「A1」、「A2」、「A3」に次のように3つのURLを設定して、1回の実行で調査できるようにします。
・https://hidero.net/serposcope-setup/
・https://hidero.net/blog-entry-791/
・https://hidero.net/kourituka/

3.
H2タグを取得するプログラムをH3タグを取得するプログラムに変更してください。
4.
3つのURLを調査する際に、URLごとに2秒から4秒の間隔をランダムで空けるよう変更してください。
5.
自由にカスタマイズしてみてください。
「このようにカスタマイズしてみたい」という要望があって、やり方がわからない場合はチャットワークで質問してください。

